

ABOUT TEETHEN
This is a designathon submission by
PROBLEM
Dentists are always busy dealing with patients and want to spend less time doing administrative task.
GOAL
Giving the best clinical care for patient and organizing their profiles efficiently by providing an good software suitable for all dental cases.
MY ROLE
UX designer, UX researcher, UI designer
RESPONSIBILITIES
User research, Wireframing and Prototyping
WHAT DID WE DO?

USER RESEARCH : SUMMARY
Dentists rely on technology on a daily basis. For example, they need to when leveraging hardware to X-ray and analyze the makeup of their patients’ mouths when creating a treatment plan. Dentists, like other health care professionals, are also strapped for time. They’re always looking for ways to optimize processes, reduce wait time, and spend less time on manual administrative work.
PAIN POINTS
Not enough time to spend on administrative work
Very complicated interface for non-tech people so it needs training
Not suitable softwares available for different cases like orthodontics and implants
USER PERSONAS


USER JOURNEY MAP

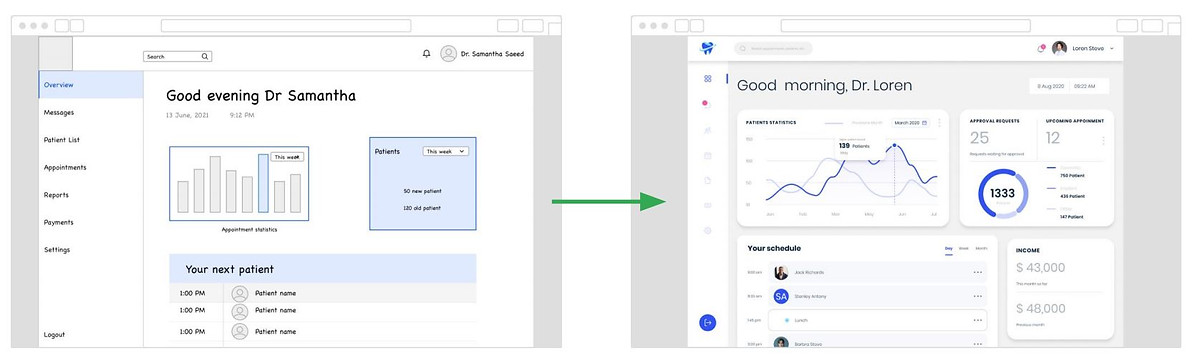
FROM SKETCHES TO LOW FIDELITY PROTOTYPE
PAPER WIREFRAMES



LOW FIDELITY PROTOTYPE


USABILITY STUDY : FINDINGS
I conducted two rounds of usability studies. Findings from the first study helped in guiding the designs from wireframes to mockup. The second study used a high fidelity prototype and revealed what aspects of the mockup needed refining.


HIGH FIDELITY PROTOTYPE
The first usability study showed that the graphical data analysis should be more attractive and easy to understand, also the user needed to know his monthly income and number of patients till now.



Click here for Teethen High Fidelity Prototype link
ACCESSIBILITY CONSIDERATION
Using eye friendly color pallet to serve eye blindness
Provided clear and consistent navigation supported by icons to support vision impaired users
Adding text to images for screen reader
REFLECTIONS
While designing Teethen's app, I learned how to iterate on a design and continually improve it based on research and feedback. I learned to think broadly to remove inherent biases in my design.
